近期在小程序中使用到了数字键盘,由于某些需求手机自带的数字键盘无法满足,于是通过查看一些文章,自己模仿支付宝弄了一个键盘,下面是样式的源码:
有身份证键盘和纯数字键盘两种:
<view class="keyboard">
<!-- <view class="keyboard-line">
<view bindtap="_cancelNumber" style="width: 37%;">
<view class="input-btn inputCancel" hover-class='active' hover-stay-time='100'>取消</view>
</view>
<view bindtap="_confirmNumber" hover-class='active' hover-stay-time='100' style="padding-right: 0;">
<view class="input-btn inputConfirm" hover-class='active' hover-stay-time='100'>确认</view>
</view>
</view> -->
<view class="keyboard-line">
<view wx:for="{{'123'}}" wx:for-item="number" data-number="{{number}}" bindtap="_inputNumber">
<view class="input-btn" hover-class='active' hover-stay-time='100'>{{number}}</view>
</view>
</view>
<view class="keyboard-line">
<view wx:for="{{'456'}}" wx:for-item="number" data-number="{{number}}" bindtap="_inputNumber">
<view class="input-btn" hover-class='active' hover-stay-time='100'>{{number}}</view>
</view>
</view>
<view class="keyboard-line">
<view wx:for="{{'789'}}" wx:for-item="number" data-number="{{number}}" bindtap="_inputNumber">
<view class="input-btn" hover-class='active' hover-stay-time='100'>{{number}}</view>
</view>
</view>
<view class="keyboard-line">
<!-- hidden="{{idcard}}" -->
<view data-number="X" bindtap="{{type == 'idcard' ? '_inputNumber' : ''}}">
<view wx:if="{{type == 'idcard'}}" class="input-btn" hover-class='active' hover-stay-time='100'>
X
</view>
</view>
<view data-number="0" bindtap="_inputNumber">
<view class="input-btn" hover-class='active' hover-stay-time='100'>0</view>
</view>
<view bindtap="_delNumber">
<view class="input-btn delInput" bindtap="delete" bindlongtap="deleteLong" bindtouchstart="touchStart" bindtouchend="touchEnd"
style="display: flex;align-items: center;justify-content: center;">
<image style="width:80rpx;height:80rpx;" src="../../assets/images/deleteNumber.png"></image>
</view>
</view>
</view>
</view>删除(退格)按钮的图片:

css样式:
.keyboard {
padding: 14rpx;
background: rgba(210, 214, 220, 1);
box-sizing: border-box;
transition: all 400ms ease-in-out;
position: fixed;
width: 100%;
bottom: 0;
left: 0;
}
.keyboard-line {
display: flex;
}
.keyboard-line>view {
width: 100%;
padding: 7rpx;
}
.keyboard-line>view:nth-of-type(1) {
padding-left: 0;
}
.keyboard-line>view:nth-of-type(3) {
padding-right: 0;
}
.input-btn {
height: 104rpx;
border-radius: 13rpx;
background: rgba(255, 255, 255, 1);
font-size: 45rpx;
font-weight: 400;
color: rgba(3, 3, 3, 1);
line-height: 104rpx;
text-align: center;
}
.inputCancel {
color: rgba(136, 136, 136, 1);
font-size: 32rpx;
}
.inputConfirm {
background: rgba(68, 167, 239, 1);
color: #fff;
font-size: 32rpx;
}
.delInput {
background: none;
}
.active {
background: rgba(162, 171, 183, 1);
}
按照自己的需求可以把左下角修改为小数点[.],或者[00],或者[X],或者任意[....]。
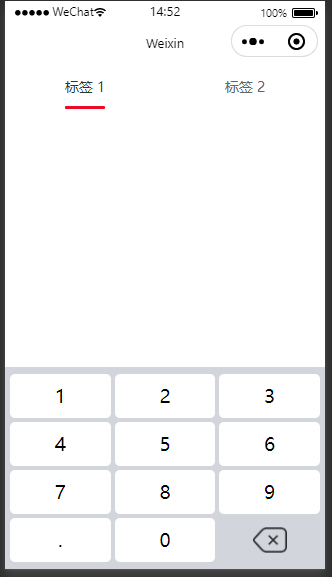
预览: