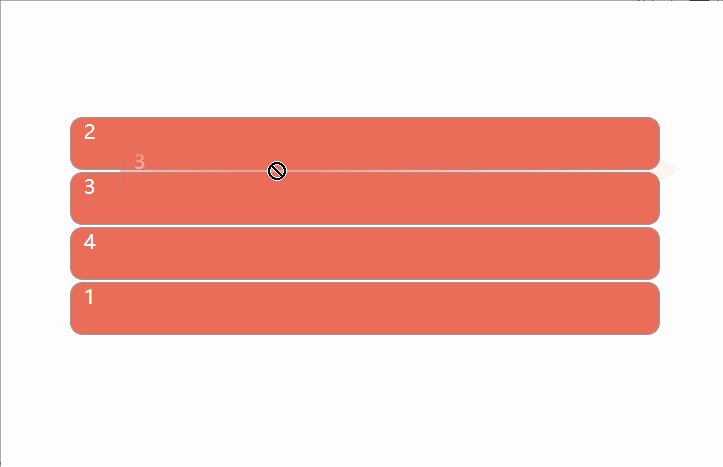
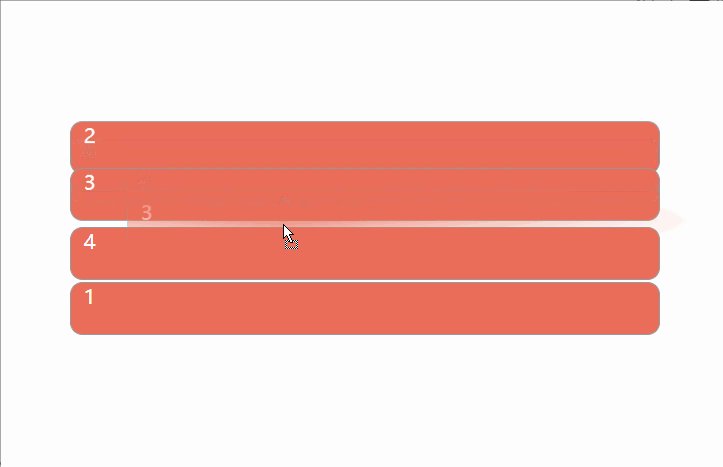
这次来做一个拖动排序,带有动画效果,先上效果图:

每个li既是可拖动,同时也是容器,拖动到li上面时移动拖动的li。
先把html写好
<ul id="container">
<li class="ele" draggable="true">1</li>
<li class="ele" draggable="true">2</li>
<li class="ele" draggable="true">3</li>
<li class="ele" draggable="true">4</li>
</ul>
css
ul {
list-style: none;
margin: 200px;
}
.ele {
width: 100%;
height: 40px;
border: 1px solid #999;
background: #EA6E59;
margin-top: 2px;
border-radius: 10px;
padding-left: 10px;
color: white;
cursor: move;
}
js
var node = document.querySelector("#container");
var draging = null;
//使用事件委托,将li的事件委托给ul
node.ondragstart = function(event) {
//console.log("start");
//firefox设置了setData后元素才能拖动!!!!
event.dataTransfer.setData("te", event.target.innerText); //不能使用text,firefox会打开新tab
//event.dataTransfer.setData("self", event.target);
draging = event.target;
}
node.ondragover = function(event) {
//console.log("onDrop over");
event.preventDefault();
var target = event.target;
//因为dragover会发生在ul上,所以要判断是不是li
if (target.nodeName === "LI") {
if (target !== draging) {
var targetRect = target.getBoundingClientRect();
var dragingRect = draging.getBoundingClientRect();
if (target) {
if (target.animated) {
return;
}
}
if (_index(draging) < _index(target)) {
target.parentNode.insertBefore(draging, target.nextSibling);
} else {
target.parentNode.insertBefore(draging, target);
}
_animate(dragingRect, draging);
_animate(targetRect, target);
}
}
}
//获取元素在父元素中的index
function _index(el) {
var index = 0;
if (!el || !el.parentNode) {
return -1;
}
while (el && (el = el.previousElementSibling)) {
//console.log(el);
index++;
}
return index;
}
function _animate(prevRect, target) {
var ms = 300;
if (ms) {
var currentRect = target.getBoundingClientRect();
if (prevRect.nodeType === 1) {
prevRect = prevRect.getBoundingClientRect();
}
_css(target, 'transition', 'none');
_css(target, 'transform', 'translate3d(' +
(prevRect.left - currentRect.left) + 'px,' +
(prevRect.top - currentRect.top) + 'px,0)'
);
target.offsetWidth; // 触发重绘
//放在timeout里面也可以
// setTimeout(function() {
// _css(target, 'transition', 'all ' + ms + 'ms');
// _css(target, 'transform', 'translate3d(0,0,0)');
// }, 0);
_css(target, 'transition', 'all ' + ms + 'ms');
_css(target, 'transform', 'translate3d(0,0,0)');
clearTimeout(target.animated);
target.animated = setTimeout(function() {
_css(target, 'transition', '');
_css(target, 'transform', '');
target.animated = false;
}, ms);
}
}
//给元素添加style
function _css(el, prop, val) {
var style = el && el.style;
if (style) {
if (val === void 0) {
if (document.defaultView && document.defaultView.getComputedStyle) {
val = document.defaultView.getComputedStyle(el, '');
} else if (el.currentStyle) {
val = el.currentStyle;
}
return prop === void 0 ? val : val[prop];
} else {
if (!(prop in style)) {
prop = '-webkit-' + prop;
}
style[prop] = val + (typeof val === 'string' ? '' : 'px');
}
}
}







