最近有客户要求给他们网站做地图方面的功能,由于某些原因,网站必须使用google map,而且希望用到geocoding。大家知道google map api调用国内已经访问不了,虽然网上有很多教程,什么替换ip啊,把maps.google.com改成maps.google.cn。但其实这些方法都是掉了牙的,早就不管用。
今天我把我的安装方法分享出来。
申请api接口
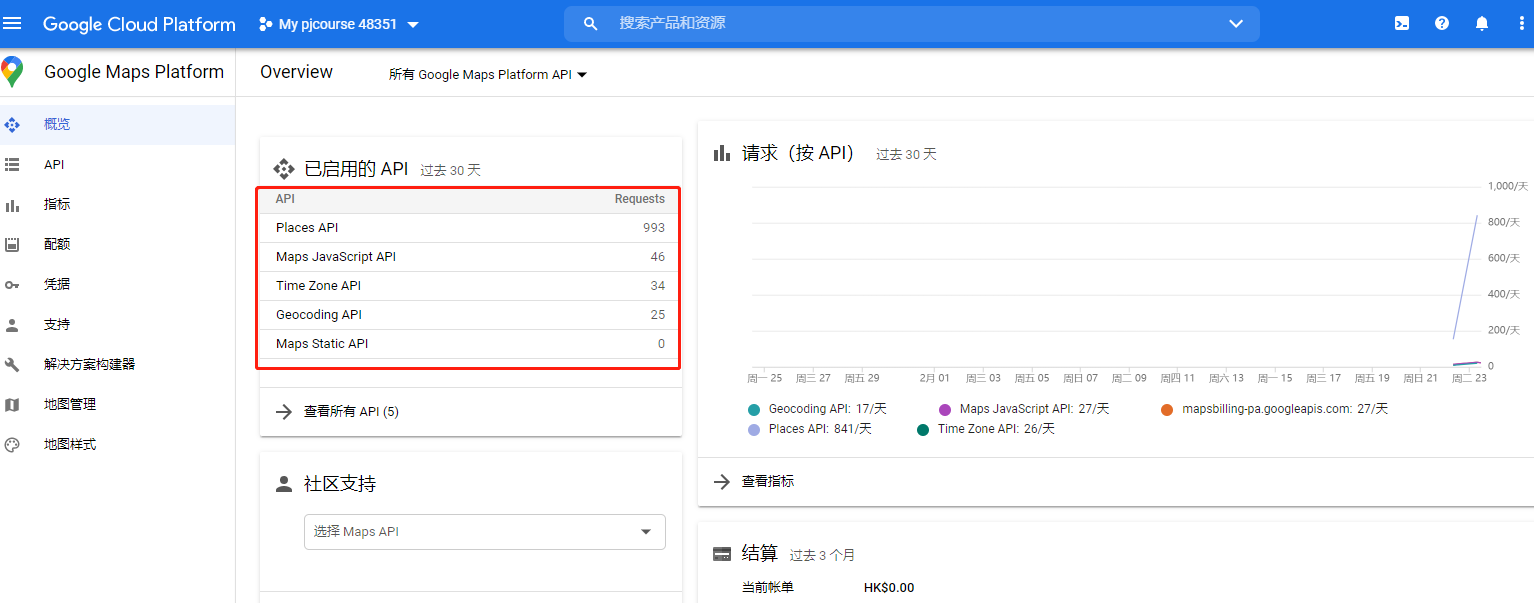
首先,我们需要申请Geocoding api和google map api。你得有一个google帐号,访问 google map api console,根据自己需求来申请相关的api。我申请的比较多。
Places API
Maps JavaScript API
Time Zone API
Geocoding API
Maps Static API
你们可以根据各自需求来申请。

申请这个比较简单,
1.新建项目
2.搜索相应api,申请
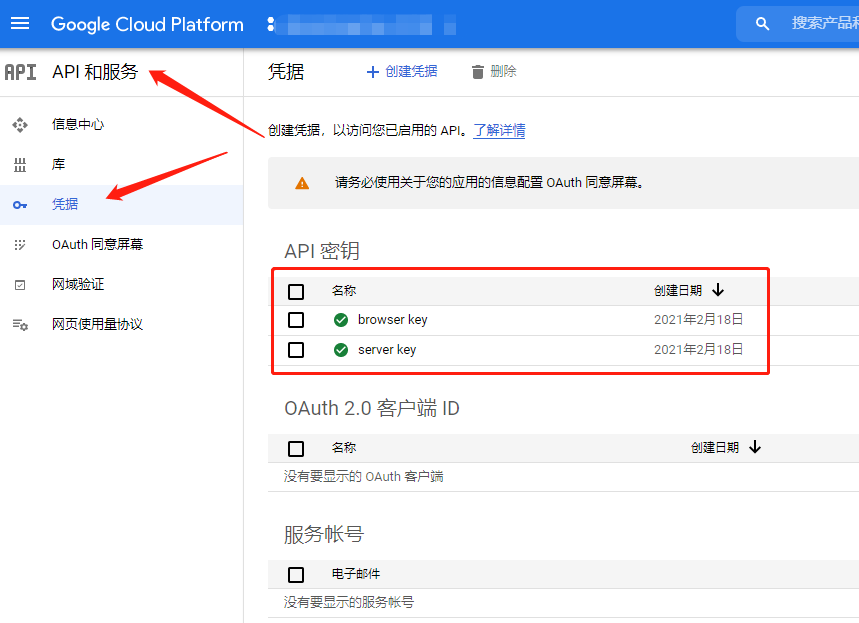
3.转到api和服务这一块,创建凭据。这些凭据就是api key,也用来限制api的具体应用范围。

4.最后需要做结算。现在结算是免费试用阶段,申请的话,只要有一张信用卡就可以,因为已经没有了中国地区的选项,所以地址选择香港。会扣除8港元,信用卡验证通过之后会退回。
这么一来,所以的申请算结束了。
配置子域名
我用的是cloudflare,所以直接在上面新开两个子域名,maps.example.com,mapsapis.example.com 。这里example替换成你自己的域名就可以。
配置ssl,我用的是let's encrypt,自动90天就会续签的。
Plain Textsudo apt install certbot python3-certbot-nginx
sudo certbot --nginx -d example.com -d www.example.com
sudo systemctl status certbot.timer
输出结果如下,就说明自动续签正常。
Plain Text● certbot.timer - Run certbot twice daily
Loaded: loaded (/lib/systemd/system/certbot.timer; enabled; vendor preset: enabled)
Active: active (waiting) since Mon 2020-05-04 20:04:36 UTC; 2 weeks 1 days ago
Trigger: Thu 2020-05-21 05:22:32 UTC; 9h left
Triggers: ● certbot.service
安装必要的模块
我的配置环境是ubuntu 20.04, nginx。
- 安装replace-filter-nginx-module模块
安装之前,首先需要安装sregex
Plain Textgit clone https://github.com/agentzh/sregex
cd sregex/
make
make install
下载replace-filter-nginx-module
Plain Textgit clone https://github.com/agentzh/replace-filter-nginx-module
nginx -V
这里用到nginx -V。主要是把nginx的模块全部显示出来,等会需要重新编译。
Plain Textwget https://nginx.org/download/nginx-1.18.0.tar.gz
tar xvf nginx-1.18.0.tar.gz
cd nginx-1.18.0/
./configure --with-cc-opt='-g -O2 -fdebug-prefix-map=/build/nginx-5J5hor/nginx-1.18.0=. -fstack-protector-strong -Wformat -Werror=format-security -fPIC -Wdate-time -D_FORTIFY_SOURCE=2' --with-ld-opt='-Wl,-Bsymbolic-functions -Wl,-z,relro -Wl,-z,now -fPIC' --prefix=/usr/share/nginx --conf-path=/etc/nginx/nginx.conf --http-log-path=/var/log/nginx/access.log --error-log-path=/var/log/nginx/error.log --lock-path=/var/lock/nginx.lock --pid-path=/run/nginx.pid --modules-path=/usr/lib/nginx/modules --http-client-body-temp-path=/var/lib/nginx/body --http-fastcgi-temp-path=/var/lib/nginx/fastcgi --http-proxy-temp-path=/var/lib/nginx/proxy --http-scgi-temp-path=/var/lib/nginx/scgi --http-uwsgi-temp-path=/var/lib/nginx/uwsgi --with-debug --with-compat --with-pcre-jit --with-http_ssl_module --with-http_stub_status_module --with-http_realip_module --with-http_auth_request_module --with-http_v2_module --with-http_dav_module --with-http_slice_module --with-threads --with-http_addition_module --with-http_gunzip_module --with-http_gzip_static_module --with-http_image_filter_module=dynamic --with-http_sub_module --with-http_xslt_module=dynamic --with-stream=dynamic --with-stream_ssl_module --with-mail=dynamic --with-mail_ssl_module --add-module=/root/replace-filter-nginx-module
make
这里注意一下,--add-module=/root/replace-filter-nginx-module。需要添加进去。其它的配置选项,参考你们自己的nginx -V参数结果。
一般重新编译的时候,都会有一堆报错。这主要是和你的模块配置参数有关,你只要把相应的模块安装上就可以。比如我遇到以下这些:
pcre
Plain Textsudo apt-get install libpcre3 libpcre3-dev
gd lib
Plain Textapt install libgd-dev
openssl
Plain Textsudo apt-get install libssl-dev
最后,把nginx做个备份,再替换掉。
Plain Textcp /usr/sbin/nginx /usr/sbin/nginx.bak
cp ./objs/nginx /usr/sbin/
配置nginx
在/etc/nginx/sites-enabled目录下,新建一个配置maps.example.com.conf。
Plain Textserver {# default_server;# default_server;
server_name maps.example.com mapsapis.example.com;
location /maps/ {
default_type text/javascript;
proxy_set_header Accept-Encoding '';
proxy_pass https://maps.googleapis.com/maps/;
replace_filter_max_buffered_size 500k;
replace_filter_last_modified keep;
replace_filter_types text/javascript application/javascript;
replace_filter maps.googleapis.com mapsapis.example.com ig;
}
location /maps-api-v3/ {
proxy_pass https://maps.googleapis.com/maps-api-v3/;
}
listen [::]:443 ssl http2;
listen 443 ssl http2;
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem; # managed by Certbot
}
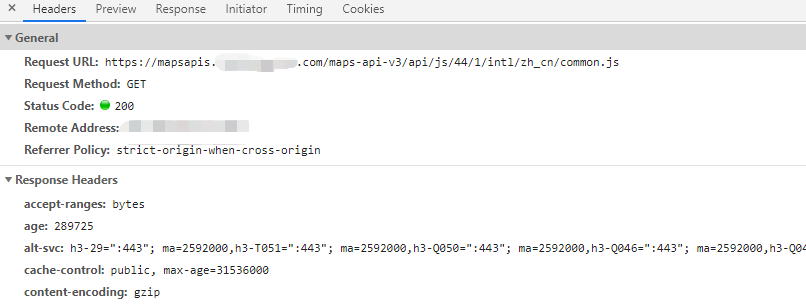
至此,所有的配置已经完成。测试了一下,直接通过访问自己的子域名,就可以调用maps.googleapis.com的地图接口了。