-
使用navigator.userAgent.toLowerCase()判断移动端设备浏览器类型
小天天天天 前端 999+ 2017-12-02 04:45:00
在跨平台、浏览器、移动设备兼容的时候,要根据设备、浏览器做特定调整,所以我们经常会用到navigator.userAgent.toLowerCase()来进行判断代码如下,请参考:<script type="text/javascript"> // borwserRedirect (function
-
使用jQuery实现tab选项卡切换特效
宝宝A 前端 999+ 2017-10-26 11:12:14

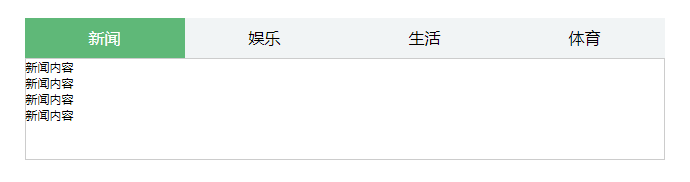
主要是采用jQuery中的index()方法实现;首先是要获取到当前标签的索引值,这里的标签用li,也可以用其他的; 有了这些索引值以后,我们拿着它去下面div(class="tab-item")的集合里找到对应编号的div,每一个标签对应一个div的内容,然后再让对应的div显示出来; HTML代码如下:<divclass="tab"> <ulclass="ta
-
js判断用户的浏览设备是移动设备还是PC(一)
宝宝A 前端 999+ 2017-10-11 15:29:09

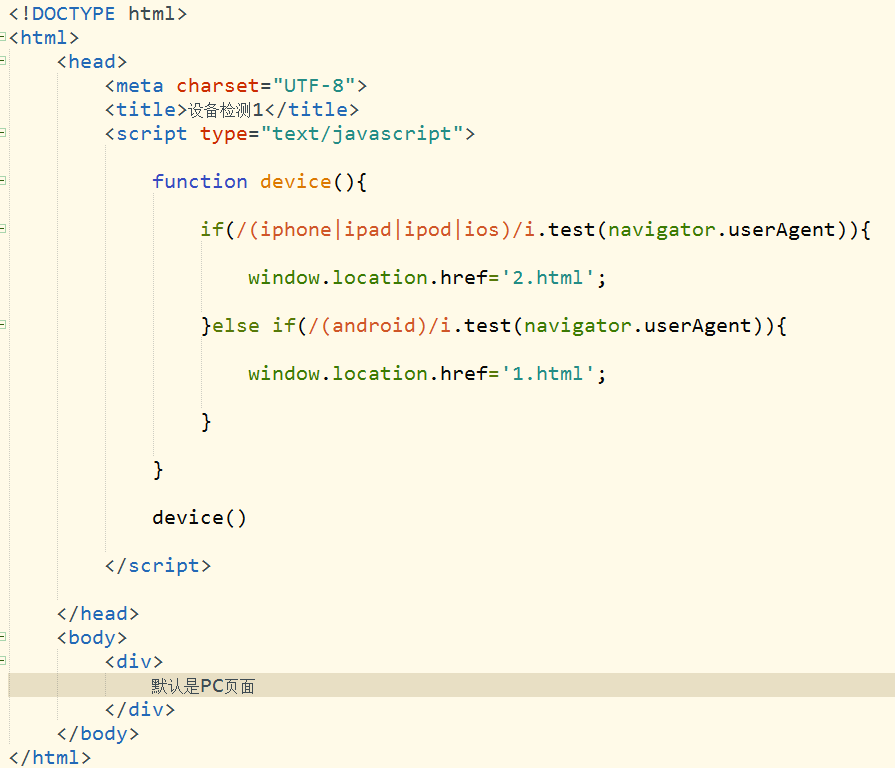
如果用户是PC电脑访问网站,直接打开当前的页面,默认是PC页面;如果用户是手机访问网站,我们就要让它跳转到不同的手机页面;functiondevice(){if(/(iphone|ipad|ipod|ios)/i.test(navigator.userAgent)){ window.location.href='mobile_iphone.html'; &
-
js判断是否在微信浏览器中打开
小天天天天 前端 999+ 2017-10-10 10:27:38
用JS来判断是否微信浏览器,经过查找资料终于实现了效果,直接上代码function is_weixn(){ var ua = navigator.userAgent.toLowerCase(); if(ua.match(/MicroMessenger/i)
-
jquery 异常: Uncaught RangeError: Maximum call stack size exceeded
小天天天天 前端 999+ 2017-03-28 03:22:31
贴一部分代码,作为备忘,以后别再犯这种低级错误form.on("submit(formDemo)", function(data){ //layer.msg(JSON.stringify(data.field)); //return false; pa
-
阻止回车自动提交表单
小天天天天 前端 999+ 2017-03-28 03:22:31
1、如果form里面只有一个inputtype=text,那么无论有没有submit按钮,在input中回车都会提交表单。 如果不想回车提交,需要再加一个inputtype=text,然后设置display:none.2、如果form里面多于一个inputtype=text,那么必须有一个submit按钮才可以回车提交表单。 按钮可
-
微信分享的一些js代码
小天天天天 前端 999+ 2017-04-11 03:22:31
控制微信分享的标题,图片等等<script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script><script type="text/javascript"> wx.c
-
WEB开发者必备的7个JavaScript函数
小天天天天 前端 999+ 2017-04-11 03:22:31
debounce函数 防止高频调用的debounce函数对于那些执行事件驱动的任务来说是必不可少的提高性能的函数。如果你在使用scroll,resize,key*等事件触发执行任务时不使用降频函数,也行你就犯了重大的错误。下面这个降频函数debounce能让你的代码变的高效:这个debounce函数在给定的时间间隔内只允许你提供的回调函数执行一
-
解决IE10不加载CSS样式
小天天天天 前端 999+ 2017-05-08 03:22:31
话说“文件类型”也是系统中的重要资源,绝对是兵家必争之地。不知道大家有没有遇到某个程序安装后,自己的文件都变成默认被它打开,膝盖硬是中了一箭的感觉呢?安装一次程序换一批图标,然后莫名奇妙地就成了“默认”,都是各种腹黑软件的惯用手段。但是,使用XP中的“文件夹选项”和 Windows7 中的“默认程序”(在“控制面板”中可以找到它们)就可以解决这一系列的问题。如果还想折腾一下的话,注册表编辑器必定是终极法宝,因为文件类
-
理解Javascript的对象
小天天天天 前端 999+ 2017-05-08 03:22:31
什么是对象?对象是属性的无序集合。对属性的理解:属性名+属性值(名值对)Js中的数据类型包括函数类型的(引用类型第一种)。如果属性值是基本数据类型或数组或对象本身,就是属性。如果属性值是函数,这就是我们常说的方法。(看下图手册截图理解)Js是一种基于对象的语言。在js中,一切皆是对象。 在js中,对象的分类:其中内置对象是指ECMAScript的内置对象,也就是说在、nodejs、actionscript都是可以使用的。&nb
-
用js来实现密码低中高强度显示
小天天天天 前端 999+ 2017-05-08 03:22:31
用js来实现密码强度显示分别提示低,中,高强度全部代码如下:代码写的是真丑,将就看<!DOCTYPE html><html> <head> <meta charset="utf-8" />
-
使用JavaScript脚本弹窗提交用$_POST方式提交表单:
小天天天天 前端 999+ 2017-08-15 10:24:53
记下备忘:
-
js知识总结
小天天天天 前端 999+ 2017-08-15 10:24:53
js语言变量:通常就2件事:取值,赋值!赋值:只有一种情况(模式): 变量= 数据(值);取值:形式大致有如下几种情形(以变量v1例)var v2 = v1; //这就是取值——取得v1的值,并赋值给v2alert(v1) &
-
JavaScript中document文档对象的一些总结
小天天天天 前端 999+ 2017-08-15 10:24:53
document文档对象属性 .title: 代表网页的标题 .body: 代表网页中的唯一一个body标签对象方法 .write(“xxx”); .getElementById(“id名”); &nb
-
JavaScript对DOM节点的查增改删以及对css的操作
小天天天天 前端 999+ 2017-08-15 10:24:53
========js操作DOM======节点创建节点增加节点删除节点修改(替换)创建节点:元素节点例:<p></p>文本节点例"我是文本"属性节点例<imgsrc="xxxx"/>创建元素节点:document.createElement('标签名称')创建文本节点:document.createTextNode('文字内容')
-
关于JavaScript 实现TAB切换特效的一种方法
小天天天天 前端 999+ 2017-08-15 10:24:53
采用css中display属性none隐藏标签的方法来实现:使用JavaScript函数代码判断onmouseover事件调用函数传过来的值,然后通过DOM操作改变他的display属性值为block,达到显示的目的;点击下面的链接看效果点我js部分代码如下:其中pid来接收调用函数时传过来的值;function tab(pid) { &nbs
- [12-02] 使用navigator.userAgent.toLowerCase()判断移动端设备浏览器类型
- [10-26] 使用jQuery实现tab选项卡切换特效
- [10-11] js判断用户的浏览设备是移动设备还是PC(一)
- [10-10] js判断是否在微信浏览器中打开
- [03-28] 阻止回车自动提交表单
- [04-11] 微信分享的一些js代码
- [04-11] WEB开发者必备的7个JavaScript函数
- [05-08] 理解Javascript的对象
- [05-08] 用js来实现密码低中高强度显示
- [08-15] 使用JavaScript脚本弹窗提交用$_POST方式提交表单:
- [08-15] js知识总结
- [08-15] JavaScript中document文档对象的一些总结
- [08-15] JavaScript对DOM节点的查增改删以及对css的操作
- [08-15] 关于JavaScript 实现TAB切换特效的一种方法
-
 小天天天天
890天前
在文章: 为什么 MySQL 不建议使用 NULL 作为列默认值中评论: [em_1]
小天天天天
890天前
在文章: 为什么 MySQL 不建议使用 NULL 作为列默认值中评论: [em_1] -
 小天天天天
1486天前
在文章: nuxt路由跳转传参的几种方式中评论: [em_63][em_63]
小天天天天
1486天前
在文章: nuxt路由跳转传参的几种方式中评论: [em_63][em_63] -
 小黄牛
2084天前
在文章: PHP+RabbitMQ消息发布与订阅
小黄牛
2084天前
在文章: PHP+RabbitMQ消息发布与订阅 -
 傍晚升起的太阳
2202天前
在文章: 使用PHP-redis操作Redis
傍晚升起的太阳
2202天前
在文章: 使用PHP-redis操作Redis -
 是他是他就是他
2364天前
是他是他就是他
2364天前
-
 是他是他就是他
2523天前
中评论: 非常赞的文章![em_63]
是他是他就是他
2523天前
中评论: 非常赞的文章![em_63] -
 移动攻城师鹏鹏
2645天前
中评论: 前来膜拜大佬儿
移动攻城师鹏鹏
2645天前
中评论: 前来膜拜大佬儿 -
 小滴
2681天前
中评论: 无缘无故变白了,已经解决,谢谢
小滴
2681天前
中评论: 无缘无故变白了,已经解决,谢谢 -
 小滴
2682天前
中评论: 学习了
小滴
2682天前
中评论: 学习了 -
 小天天天天
2757天前
在文章: 做一个app需要多少钱...中评论: 绝不是危言耸听
小天天天天
2757天前
在文章: 做一个app需要多少钱...中评论: 绝不是危言耸听
网站文章数:484
今日UV/PV/IP:4/4/4
昨日UV/PV/IP:36/36 /36