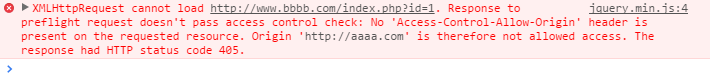
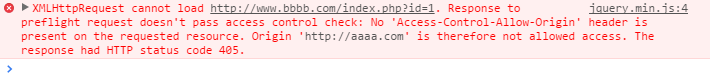
使用Ajax跨域请求时,受同源策略影响浏览器会报如下错误:

解决方法(php):
PHP在响应时增加header头
header("Access-Control-Allow-Origin: *"); //允许所有域名请求
header("Access-Control-Allow-Origin: http://aaa.com"); //仅允许aaaa.com域名请求
使用Ajax跨域请求时,受同源策略影响浏览器会报如下错误:

解决方法(php):
PHP在响应时增加header头
header("Access-Control-Allow-Origin: *"); //允许所有域名请求
header("Access-Control-Allow-Origin: http://aaa.com"); //仅允许aaaa.com域名请求

如果你觉得本篇文章对您有帮助,请打赏作者
上一篇: 简单透彻理解JSONP原理及使用

最新评论
 小天天天天
916天前
小天天天天
916天前
 小天天天天
1512天前
小天天天天
1512天前
 小黄牛
2110天前
小黄牛
2110天前
 傍晚升起的太阳
2228天前
傍晚升起的太阳
2228天前
 是他是他就是他
2390天前
是他是他就是他
2390天前
 是他是他就是他
2549天前
是他是他就是他
2549天前
 移动攻城师鹏鹏
2671天前
移动攻城师鹏鹏
2671天前
 小滴
2707天前
小滴
2707天前
 小滴
2708天前
小滴
2708天前
 小天天天天
2783天前
小天天天天
2783天前
网站文章数:484
今日UV/PV/IP:7/7/7
昨日UV/PV/IP:5/5 /5